html - How to bring the label of toggle buttons to the left - Stack Overflow
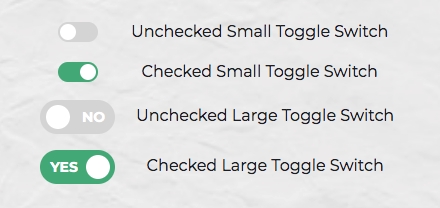
I have a switch toggle button for an HTML page <div> <label class="switch" style="margin-left:14em;"> <h5>Profile</h5> <input id="pro

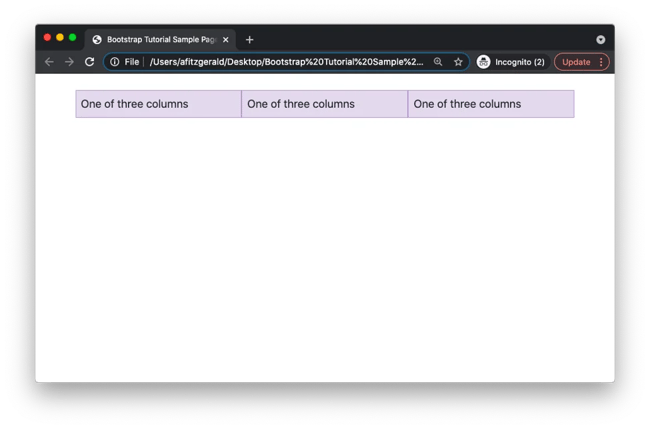
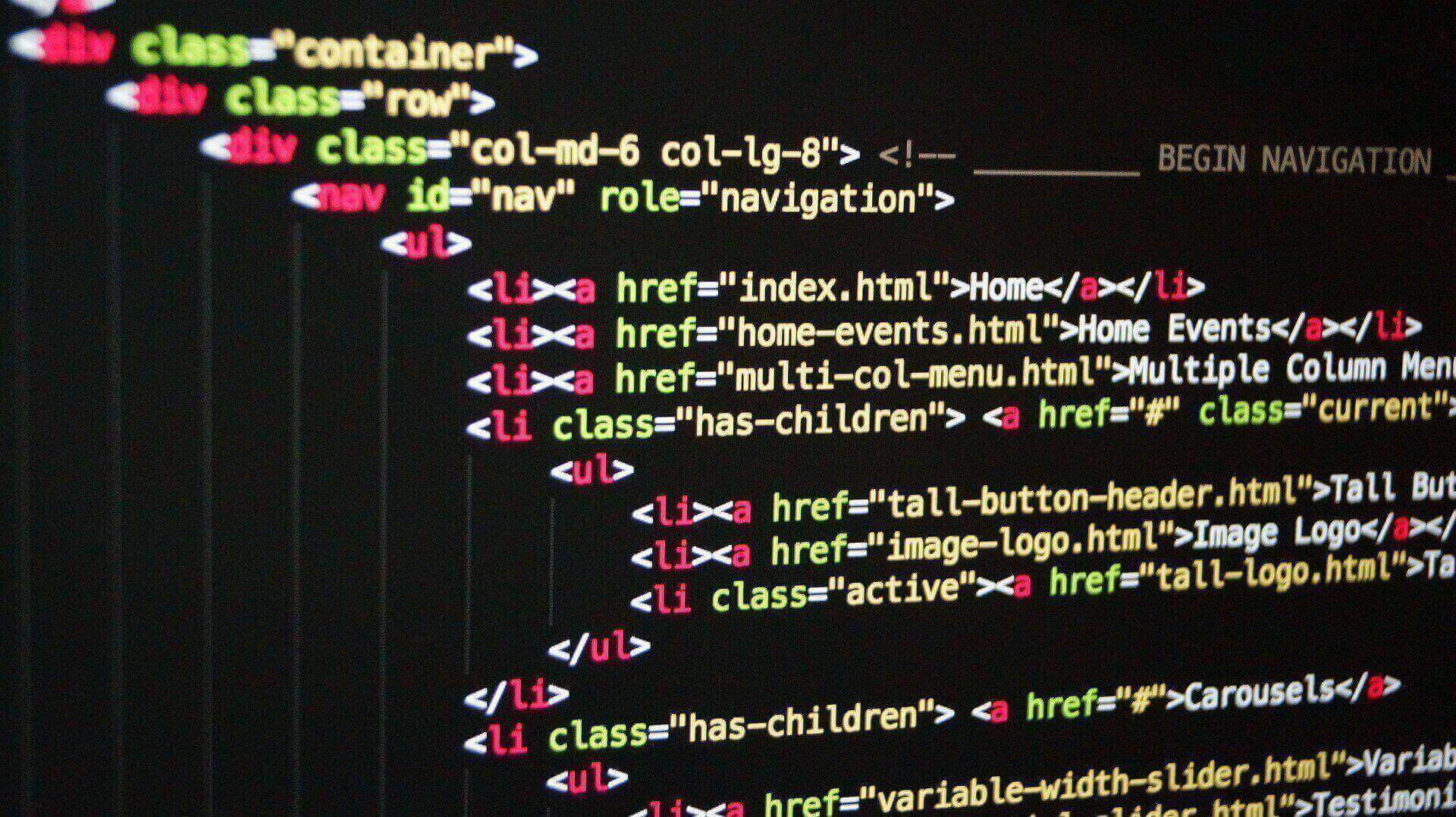
html - Bootstrap 4 navigation, left-side toggle with right-side button excluded from mobile collapse? - Stack Overflow

Page 11 – Trying to find useful things to do with emerging technologies in open education and data journalism. Snarky and sweary to anyone who emails to offer me content for the site. - OUseful.Info, the blog…

How to add buttons in ag-Grid cells

The Ultimate Guide to Bootstrap CSS

20 Best Toggle Switches [Pure CSS Examples] - Alvaro Trigo's Blog

User interface options, Docs

How to Use JavaScript's Toggle Function

Radio buttons in a semi circle · jspsych jsPsych · Discussion #1718 · GitHub
How to edit a button size in HTML - Quora

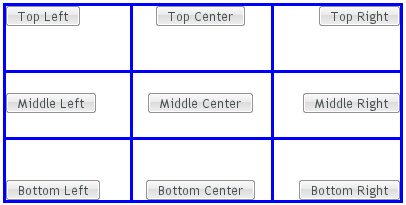
Layout Formatting, Layout Components, Framework

Create a Toggle Switch in React as a Reusable Component — SitePoint

Building an Interactive Navigation Bar with HTML/CSS

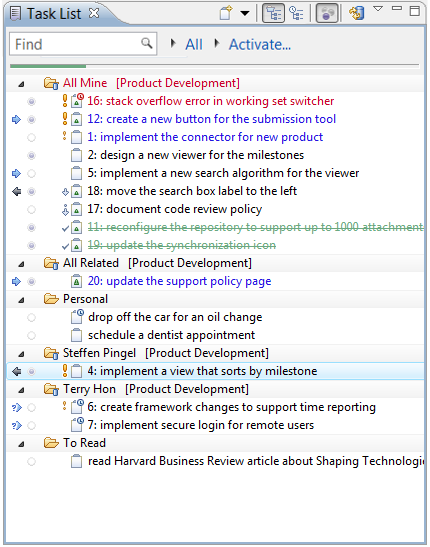
Mylyn User Guide

My first interactive email