
javascript - How to draw bottom half of a circle in canvas - Stack Overflow
I am trying to draw the the bottom half of the circle using the appropriate x=cos(theta), y=sin(theta) functions. If I iterate theta from Math.PI to 2*Math.PI I seem to be getting the upper half of

WebVR Part 4: Canvas Data Visualizations

how to make circle to rectangle using javascript canvas - Stack Overflow

vocab.txt · giganticode/bert-base-StackOverflow-comments_1M at main

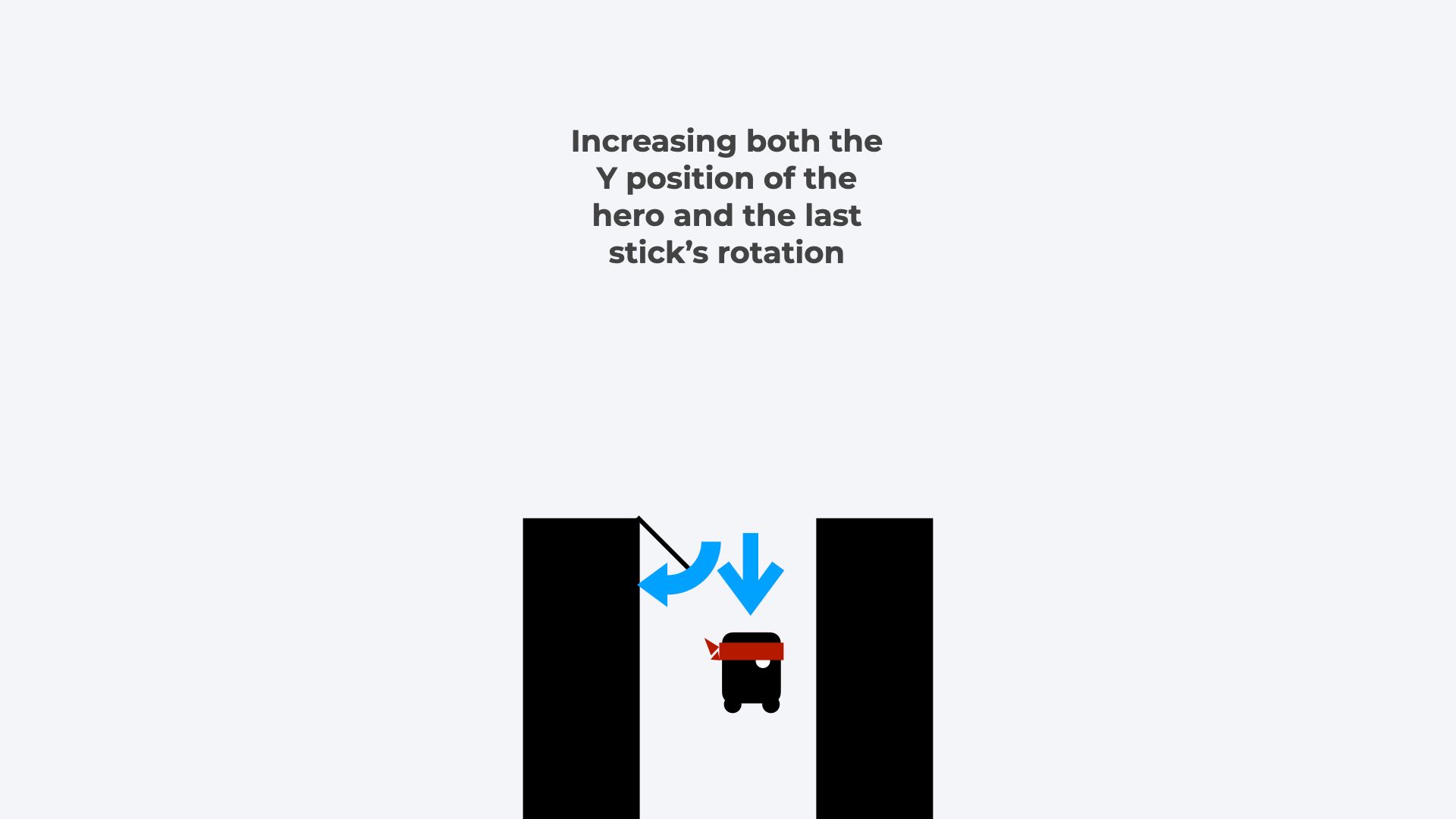
JavaScript Game Tutorial – Build a Stick Hero Clone with HTML Canvas + JavaScript

HTML - Changing The Color of An HR Element - Stack Overflow, PDF, Cyberspace

Retrieving API Knowledge from Tutorials and Stack Overflow Based on Natural Language Queries

Exploring the CSS Paint API: Polygon Border

Create A Card Game In Canvas With React Components - GameDev Academy
Stack-Overflow-Tags-Communities/dataset/E_llda at master · imansaleh16/Stack -Overflow-Tags-Communities · GitHub

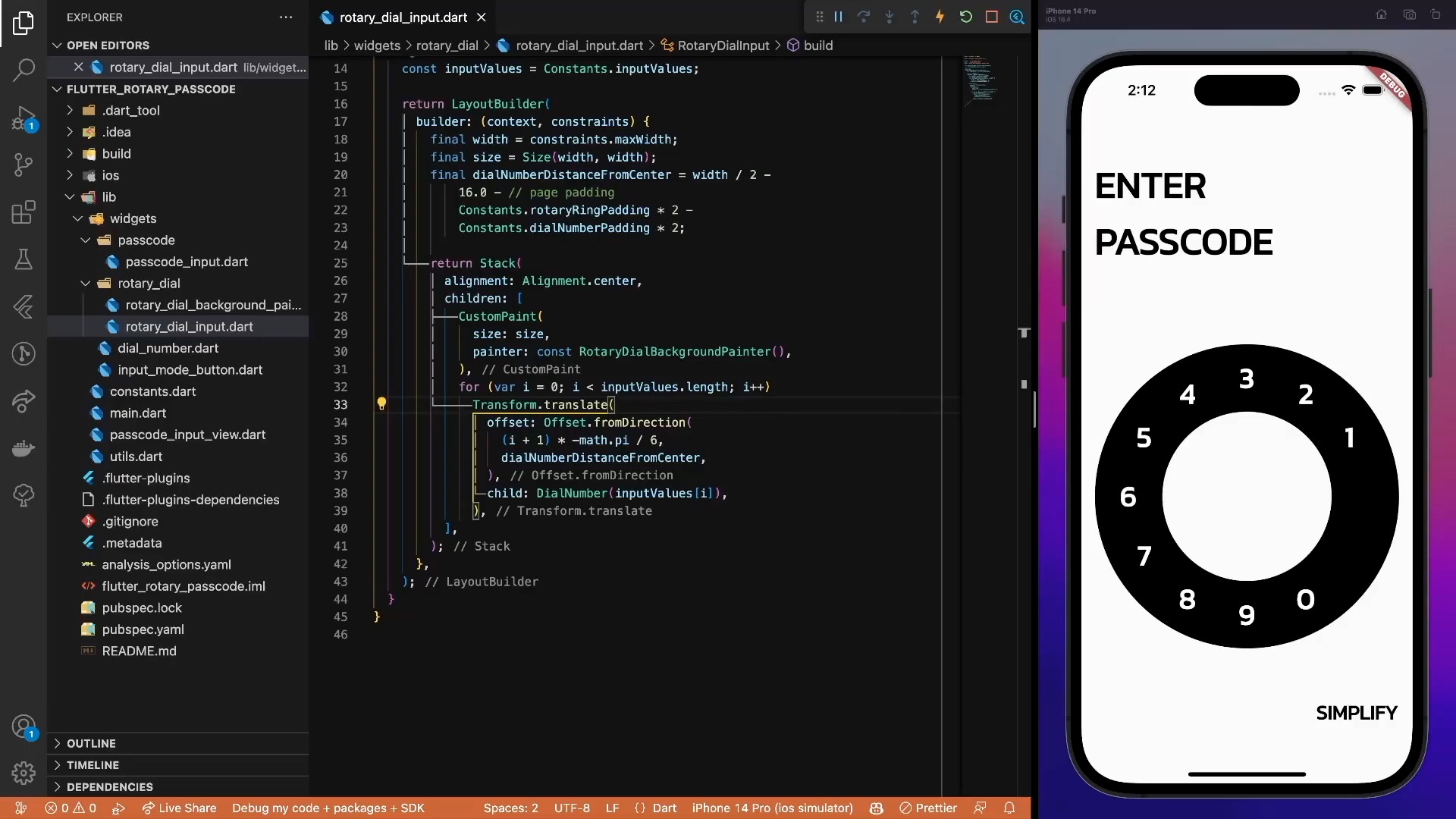
Flutter UI challenge: rotary passcode (static design)

Multiplatform UI Coding with AvaloniaUI in Easy Samples. Part 1 - AvaloniaUI Building Blocks - CodeProject

Code Art: Learn Creative Coding to Generate Visuals with JavaScript, Yeti Learn

Flutter vs. React Native in 2024









