Building Inclusive Toggle Buttons — Smashing Magazine
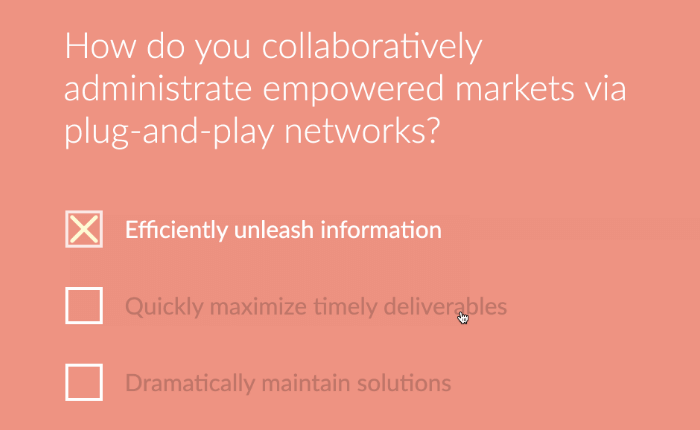
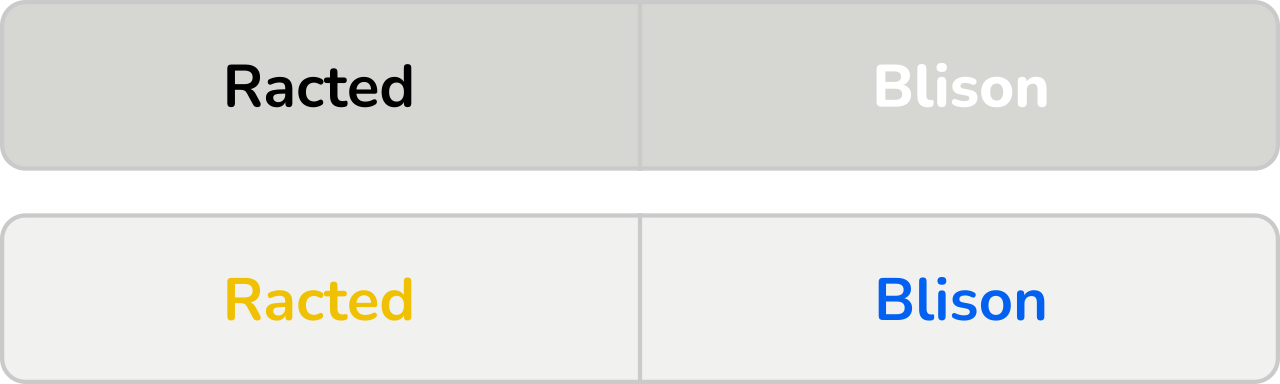
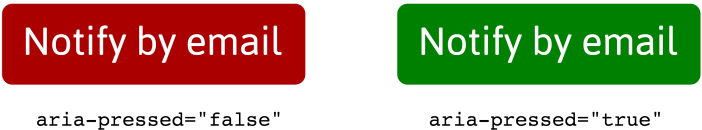
Toggle buttons are one of the simpler design patterns out there, often based on just one element. But it’s still easy to design them badly. Making them inclusive is a question of language, visual design, markup, and behavior.

A Complete Guide To Accessible Front-End Components — Smashing Magazine

MINI] Term Frequency - Inverse Document Frequency

What Makes A Great Toggle Button? (Case Study, Part 1) — Smashing Magazine

Making A Strong Case For Accessibility — Smashing Magazine

Iterable - Resources about Growth Marketing and User Engagement

Component Overview: Accessible Accordion & Toggle

The Front-End Accessibility Workshop — SmashingConf Austin 2020, October 13–14.

What Makes A Great Toggle Button? (Case Study, Part 1) — Smashing Magazine

Building Inclusive Toggle Buttons — Smashing Magazine

A Complete Guide To Accessible Front-End Components — Smashing Magazine