html - How to draw grid using HTML5 and canvas or SVG - Stack Overflow
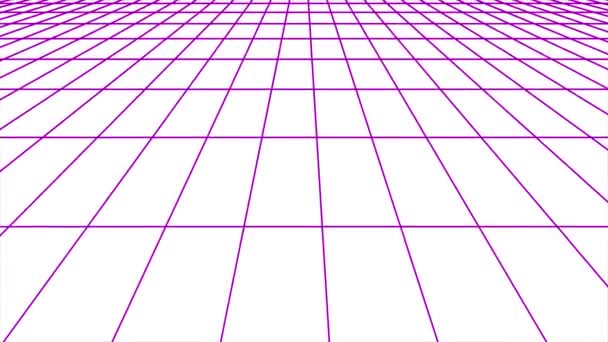
I want to draw a grid as shown in the image but I totally don't have any idea where to begin. Should I use SVG or should I use Canvas with HTML5 and how do I draw on it? I want this grid to draw

javascript - Multiple Canvas in the Browser -- How to Proceed? - Software Engineering Stack Exchange
FYP_similartags/RerunKeming/allTags_test.txt at master · lint0011/FYP_similartags · GitHub

23 Best Data Visualization Tools of 2024 (with Examples)

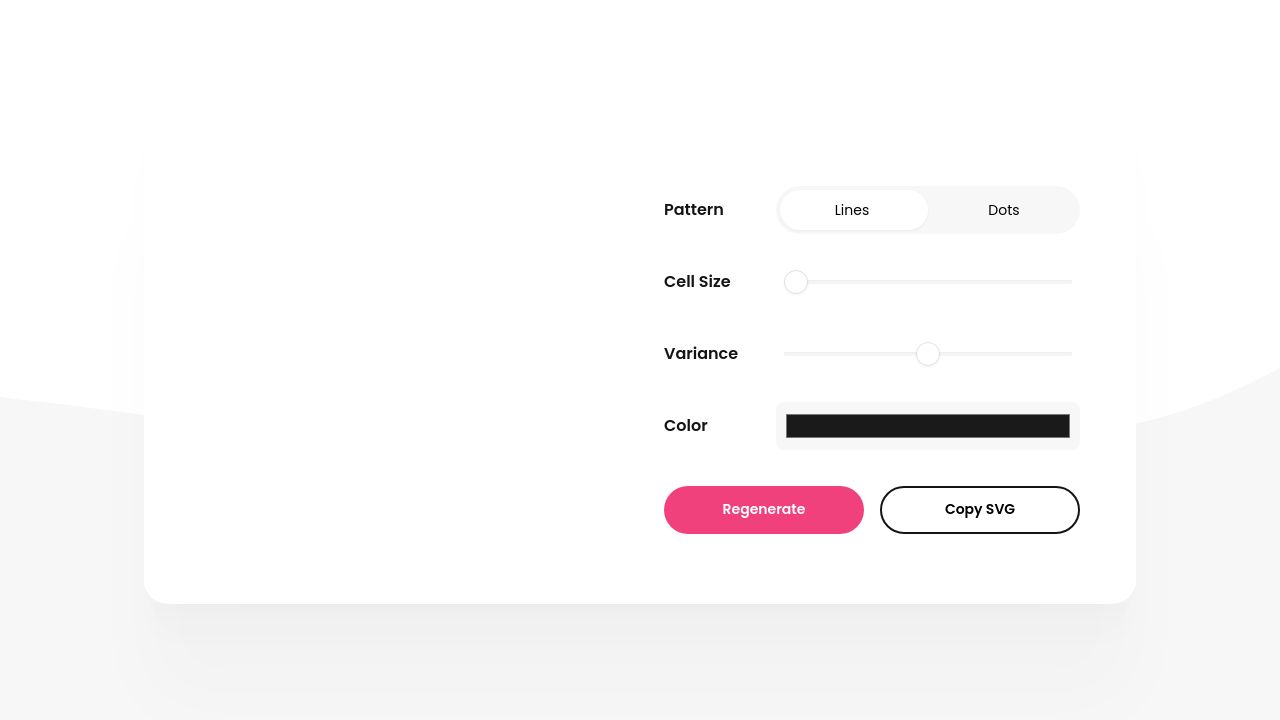
Generative SVG Noise Pattern Maker 🎨
CSS3 Media Queries - Examples

javascript - Canvas HTML5: Display rect coordinates on mousemove - Stack Overflow

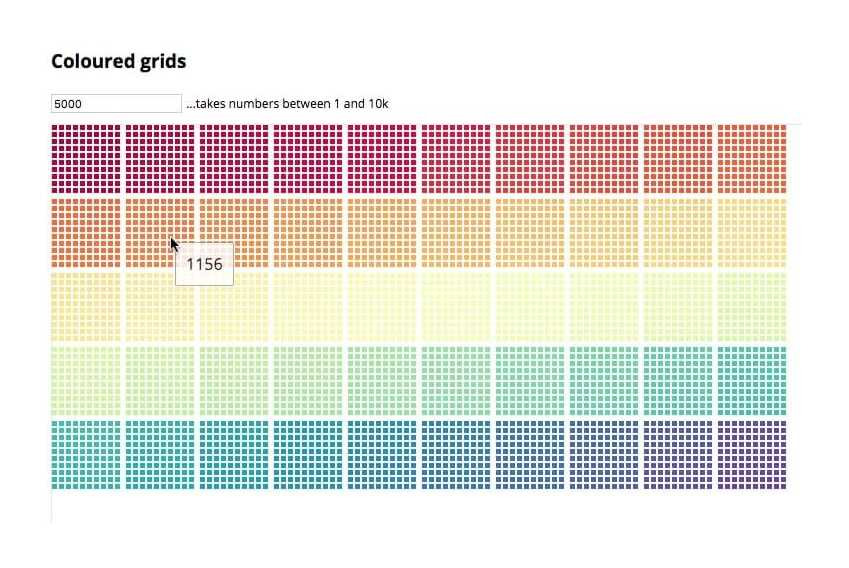
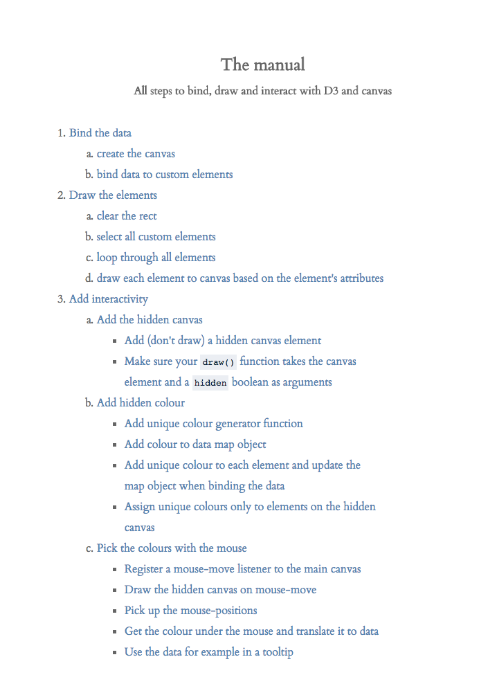
datamake d3 and canvas in 3 steps

D3 and Canvas in 3 steps. The bind, the draw and the…, by lars verspohl, We've moved to freeCodeCamp.org/news

css - How to perfectly align an svg grid atop an html grid - Stack Overflow

D3 and Canvas in 3 steps

Full Stack Web Development for Beginners- Part 1: HTML, CSS, Responsive Design, Chris Dixon
Konva - JavaScript 2d canvas library

code golf - Draw the € sign - Code Golf Stack Exchange